
Tasuta tehisintellekti konsultatsioon
Iga kuu pakume väja mõned tasuta tehisintellekti konsultatsioonid. Saad teada, kuidas AI abil oma meeskonna produktiivsust kasvatada. Vaatame koos üle, kuidas tehisintellekt aitab korduvate tegevustega kiiremini ja odavamalt hakkama saada. Tehisinetllekti abil vähendad kulusid ja hoiad kokku tööaega, parandades samal ajal töö kvaliteeti. Pane end kirja ja vaatame, kuidas tehisintellekt sinu valdkonnas tulemusi toob.Vaata lähemalt...
AI aitab suurendada produktiivsust ja töötajate rahulolu

Selle postitusega avan ühe uue nurga meie blogis. Nimelt kategoorias wordpress hakkavad olema nipid ja trikid neile, kes on WordPressiga juba kuskile maale jõudnud.
WordPress koolitus videod
Oleme pannud koos veebimajutus.ee meeskonnaga kokku portsu WordPressi õppevideosid, millega saad oma veebilehele esimese hoo sisse.
Seeria esimeses postituses vaatame, mida kõigepealt tegema peaks. Kõik õpetused ja nõuaanded on minu enda kogemustest.
Üldine loogika
Enne lehe ülesse seadmist on loodetavasti kõigil juba lehele tulevad vajalikud elemendid ja prioriteedid paika pandud!
Võtame esialgu ühe lihtsa näite: Meil on kodulehekülg, kuhu kavatseme luua järgnevad lehed: Avaleht; Tooted; Blogi; Kontakt;
Leheküljel on päis, kus asub peamenüü ning jalus, kus on kontaktandmed. Lisaks peab koduleht olema ka Vene ja Inglise keeles täies mahus saadaval.
Oleme paika pannud, et Avalehele toome välja:
- 3 olulist toodet ja/või teenust, mida me tahame, et avalehele sattunud külastaja võiks koheselt uurima hakata.
- 3 viimati lisatud blogipostitust
- 3 viimati lisatud kommentaari blogisse
- Uudiskirjaga liitumine
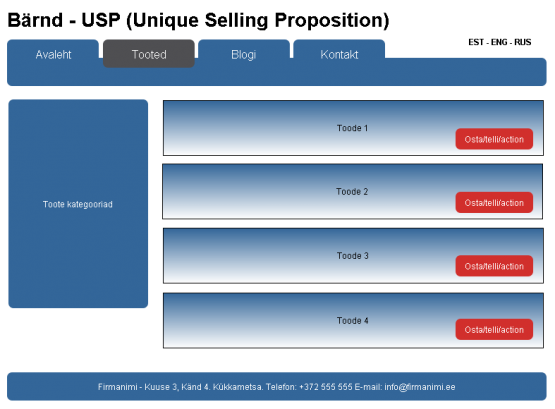
Avalehe kavand - wireframe
Toote leheküljel toome kohe välja, mida pakume ja paneme juurde lühidalt, miks keegi peaks neid ostma. Ning anname ka kohe võimaluse toode ära osta. Hiljem loome kasutajale võimalused toodete filtreerida erinevate omaduste järgi.
tooted avalehe kavand - wireframe
Toote avalehele proovime hiljem juurde lisada ka coolnessi võimalike widgetite näol
Blogi juures teeme klassikat ehk sama nagu meie dreamgrow.ee blogi välja näeb
Kontakt leht on olemuselt tavaline sisulehekülg.
Nüüd läheme edasi esimeste vajalike sammudega:
Samm 1 – loo vajalikud leheküljed
Teeme valmis leheküljed nimega Avaleht; Tooted; Blogi; Kontakt.
WordPressiga kursis olevatele ei tohiks see keeruline tegevus olla. Sisestage kindlasti leheküljele ka tema järjekorra number. Selle järgi on menüüdes mugavam lehekülgi järjestada.
Samm 2 – seadista avaleht ja blogi
Vaikimisi kui wordpress ära installida, on ta koheselt valmis blogimiseks ehk avalehel näitab ta kohe postitusi. Meie eesmärk on võtta temast viimast sisuhalduse abivahendina.
Seadistame ringi, milline on vaikimisi esileht ja milline lehekülg on blogi avaleheks.
Selleks tuleb haldusliideses lahti klikkata Settings/Seaded ja sealt valida Reading/Lugemine.
Kohe esimene valik ongi: Front page displays/Esileht näitab
Seal tehke tärn A static page (select below) / staatilist lehte (vali allpool) ette ning valige, et esileht oleks: Avaleht ja postituste leht: Blogi
Nüüd on meil postituste asemel avalehel päris “Avaleht”, kuhu saame kavandis nähtud “tükke” külge panema hakata. Blogi postitusi enam avalehel ei kuvata, need sidusime loodud “Blogi” leheküljega.
Küsimustele vastan kommentaarides.
—
Järgmises postituses vaatame, milliseid pluginaid meil on vaja ning hakkame enda kujundust wordpressi külge panema.



Ootaks huviga just detailsemat kirjeldust, kuidas oma valmiskujundust wordpressiga siduda.
Oletame näiteks, et on olemas html ja css fail, kuid nüüd sooviks asja saada wordpressile toimima.
Teadupärast koosneb üks wordpressi teema paljudest erinevatest php-failidest, mis igaüks sisaldab olulist koodi tervikliku lahenduse toimimiseks. Kuigi wordpressi enda kodukal on ühtteist lahti seletatud, jääb paljudele täisselgus keelebarjääri taha.
Lugupidamisega,
Indrek